Cara Mengatur Keterangan Foto/Gambar (Image Caption) di Posting Blog
August 13, 2016
Bagaimana Cara Mengatur Keterangan Foto/Gambar (Image Caption) di Posting Blog yang baik? Artikel ini membahasnya.
Keterangan gambar, keterangan foto, atau image caption adalah teks atau tulisan yang terdapat di bagian bawah sebuah foto atau ilustrasi gambar dalam posting blog.
Kode CSS untuk mengatur penampilan keterangan gambar biasanya sudah ada di template blog. Yang CB share di sini adalah contoh kasus di template blog yang digunakan.
Untuk mengatur image caption menjadi seperti di atas, caranya adalah menemukan kode css lalu mengubahnya sebagai berikut:
1. Template > Edit HTML
Keterangan gambar berfungsi untuk mendeskripsikan atau sekadar melengkapi gambar tersebut dengan penjelasan atau keterangan.
Image Caption sangat bagus buat SEO karena lebih memudahkan mesin pencari untuk menentukan hasil pencarian yang relevan, terutama pada pencarian gambar/image.
Di situs-situs berita, keterangan gambar ini diindeks oleh Google setelah judul berita.
Di situs-situs berita, keterangan gambar ini diindeks oleh Google setelah judul berita.
Contoh penampakkan image caption adalah sebagai berikut:
Dalam gambar di atas, ada tulisan di bawah gambar. Itulah yang disebut image caption atau keterangan gambar.
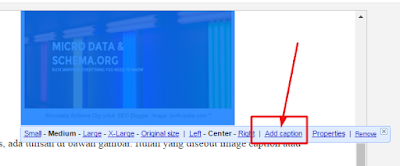
Cara membuatnya adalah, setelah gambar diupload, klik gambar tersebut sekali, lalu klik menu "Add Caption", sebagai berikut: |
| Cara Menambahkan Keterangan Gambar.* |
Cara Mengatur Keterangan Foto/Gambar (Image Caption)
Kode CSS untuk mengatur penampilan keterangan gambar biasanya sudah ada di template blog. Yang CB share di sini adalah contoh kasus di template blog yang digunakan.Untuk mengatur image caption menjadi seperti di atas, caranya adalah menemukan kode css lalu mengubahnya sebagai berikut:
1. Template > Edit HTML
2. Tambahkan atau Copas kode berikut ini di atas kode ]]></b:skin> atau </style>
3. Save Template!
Jika kode di atas tidak berfungsi, artinya kode keterangan gambarnya berbeda. Silakan:
.tr-caption {
text-align: center;
font-size: small;
font-style: italic;
color: #777;
padding: 5px 0;
border-bottom: 1px solid #ddd;
}
3. Save Template!
Jika kode di atas tidak berfungsi, artinya kode keterangan gambarnya berbeda. Silakan:
1. Select All keterangan gambar yang ada di postingan blog Anda
2. Klik Kanan > "Inspect Element" > akan muncul nama kodenya yang harus Anda atur.
Demikian Cara Mengatur Keterangan Foto/Gambar (Image Caption) di Posting Blog.
Good Luck & Happy Blogging! (http://www.contohblog.com).*
Good Luck & Happy Blogging! (http://www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



Terima kasih infonya min
ReplyDeleteSama-sama, semoga postingan Cara Mengatur Keterangan Foto/Gambar (Image Caption) di Posting Blog bermanfaat.
Delete