Cara Menyembunyikan Deskripsi Header Blog
September 5, 2016
Cara Menyembunyikan Deskripsi Header Blog
TIPS berikut ini tidak usah diterapkan jika Anda menggunakan logo gambar (image) di header blog, karena deskripsi header blog sudah otomatis tidak akan muncul dengan settingan widget header sebagai berikut, yaitu mencentang "Instead of title and description".
Namun, jika Anda tidak menggunakan logo gambar untuk nama blog atau judul blog (header), maka deskripsi blog akan muncul.
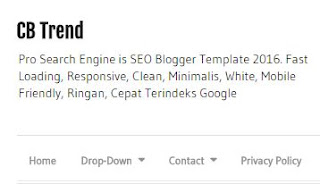
Akan tampak tidak bagus jika deskripsi blog Anda panjang, apalagi nyampe maksimal 500 karakter seperti ini:
Kita bisa menyembunyikan deskripsi tersebut dengan mudah, sehingga menjadi seperti ini:
Cara #1
Tambahkan kode berikut ini di atas kode ]]></b:skin>
.Header .description{display:none}
Cara #2
Cari kode <div class='descriptionwrapper'> dan tambahkan kode style='display:none' di dalamnya menjadi begini:
<div class='descriptionwrapper' style='display:none'>
.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
Tambahkan kode display:none di dalamnya, menjadi begini:
.Header .description {
display:none;
font-size: $(description.text.size);
color: $(description.text.color);
Demikian Cara Menyembunyikan Deskripsi Header Blog. Jika ingin menyembunyikan elemen lain, kode kuncinya adala style='display:none' atau 'display:none' yang artinya "tidak ditampilkan". Good Luck! (http://www.contohblog.com).*
TIPS berikut ini tidak usah diterapkan jika Anda menggunakan logo gambar (image) di header blog, karena deskripsi header blog sudah otomatis tidak akan muncul dengan settingan widget header sebagai berikut, yaitu mencentang "Instead of title and description".
Namun, jika Anda tidak menggunakan logo gambar untuk nama blog atau judul blog (header), maka deskripsi blog akan muncul.
Akan tampak tidak bagus jika deskripsi blog Anda panjang, apalagi nyampe maksimal 500 karakter seperti ini:
Kita bisa menyembunyikan deskripsi tersebut dengan mudah, sehingga menjadi seperti ini:
Cara Menyembunyikan Deskripsi Header Blog
Ada dua cara. Dua-duanya diawali dengan klik Template > Edit HTMLCara #1
Tambahkan kode berikut ini di atas kode ]]></b:skin>
Cara #2
Cari kode <div class='descriptionwrapper'> dan tambahkan kode style='display:none' di dalamnya menjadi begini:
<div class='descriptionwrapper' style='display:none'>
Di Template Bawaan Blogger
Untuk template bawaan blogger, cari kode berikut ini:.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
Tambahkan kode display:none di dalamnya, menjadi begini:
.Header .description {
display:none;
font-size: $(description.text.size);
color: $(description.text.color);
Demikian Cara Menyembunyikan Deskripsi Header Blog. Jika ingin menyembunyikan elemen lain, kode kuncinya adala style='display:none' atau 'display:none' yang artinya "tidak ditampilkan". Good Luck! (http://www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




Thanks gan ilmunya bermanfaat :)
ReplyDelete