Cara Membuat Halaman Statis dan Link Eksternal Terbaru
May 27, 2014
HALAMAN statis (static page) yaitu halaman blog yang gak berubah-ubah atau jarang berubah, tetap sejak dibikin, kecuali mau diupdate. Contohnya, halaman ABOUT, SITEMAP, KONTAK, atau MENU STATIS lainnya. Biasanya diposisikan di jajaran di Navigasi Menu, bisa juga di Sidebar.
Akan muncul seperti ini. Nah... isi dah tuh, misalnya:
Posting ini merupakan panduan membuat dan menampilkan Halaman Statis dan Link Eksternal bagi blogger baru. CB "sadur" dari Blogger Buzz yang muncul di Dashboar Blog CB.
Ini posting agak lama, sekitar 2 bulan lalu, ketika blogger mengumumkan cara terbaru membuat halaman statis dan link eksternal.
Ini posting agak lama, sekitar 2 bulan lalu, ketika blogger mengumumkan cara terbaru membuat halaman statis dan link eksternal.
Cara Membuat Halaman Statis
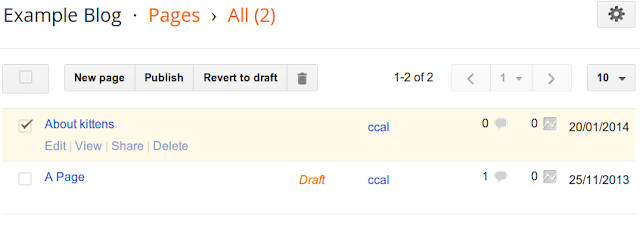
1. Klik Menu "Pages"
2. Klik "New Page"
3. Isi kotak yang tersedia sebagaimana kita menulis posting. Jangan lupa isi menu "Search Description" agar halaman statis kita juga SEO Friendly!
4. Klik "Publish"
Cara Menampilkan Halaman Statis
Daftar halaman statis tidak otomatis muncul di blog kita, kecuali di template tertentu yang sudah mengotomatiskannya jika ada page baru.
Untuk menampilkan halaman statis yang baru kita buat, ada dua cara:
1. Menambah Widget (Add Gadget) "Pages" di Layout > Sidebar
2. Untuk daftar halaman statis Horizontal, tambahkan "Pages Widget" di bawah "Header"
3. Untuk daftar Vertical, "add a Pages Widget" ke Sidebar.
Gambar di atas memperlihatkan layout dengan dua widget halaman statis:
3. Untuk daftar Vertical, "add a Pages Widget" ke Sidebar.
1. 'Navigation Pages' (horizontal)
2. 'External Pages' (vertical)
CARA LAIN!
Cara lainnya ini umumnya berlaku bagi template modifikasi atau template SEO Friendly. Anda harus Edit HTML template, lalu cari jajaran menu yang sudah disediakan desainer template.
Ganti nama menu dan isi linknya dengan link halaman statis Anda. Misalnya (ini contoh menu nav New Johny Wuss):
- <li><a class="home" href="/">Home</a></li>
- <li><a href="http://contohblognih.blogspot.com/p/buku-tamu.html" title="Tentang Blog Ini">About</a></li>
- <li><a href="http://contohblognih.blogspot.com/p/daftar-isi.html" title="Daftar Isi Blog">Daftar Isi</a></li>
Cara Menambah Link Eksternal
Link eksternal yaitu link alamat blog lain, misalnya dummy blog kita, blog teman kita, atau blog/situs favorit kita.
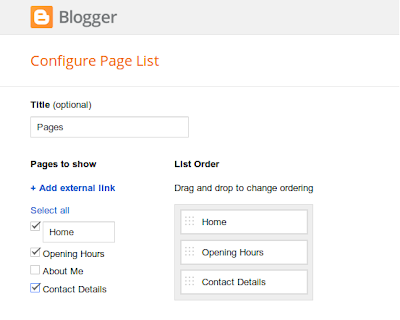
Cara menambahkannya, klik Edit "Pages Widget" > "+ Add external link" seperti dalam gambar berikut ini:
Akan muncul seperti ini. Nah... isi dah tuh, misalnya:
> Page Title isi dengan: CONTOH BLOG
> Web adress (URL) isi dengan: http://contohblognih.blogspot.com/
Cara lain menampilkan link eksternal sama dengan CARA LAIN! menampilkan halaman statis di atas, yaitu dengan memasukkan nama dan URL linknya di jajaran navigasi menu.
Itu dia Cara Membuat Halaman Statis dan Link Eksternal Terbaru. Good luck and... Happy blogging!
Sumber: Blogger Buzz
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »







Bang CB kalo halaman statis sperti ini >> p/disclaimer_47.html biar ga ada angkanya gmn yah? thnks.
ReplyDeletebikin baru aja, ada angka karena sebelumnya sudah pernah bikin tapi dihapus....
Deletemsh kasus yang sama gan, sudah pernah bikin lalu dihapus, buat baru lagi tetep munculnya beda2
DeleteTrims Info.y, sangat Membantu. Maklum Beginner :)
ReplyDeleteterima kasih..
ReplyDeletesangat membantu
tipsnya bermanfaat sekali gan..
ReplyDeletemas ane ngepost masa numpuk dihalaman . badahal sudah sesuai seperti diatas. sama mau post di conctac details keluarnya di home trus :( mohon bantuanya
ReplyDeletemas CB, cara ganti nama url-nya gimana ya. Misal http://contohblog.com/p/blog-page-12.html, nah yang "blog-page-12" mau kita ganti "about". gimana ya caranya? Thanks
ReplyDeleteribet prosesnya, bikin baru aja, hapus yang itu, kontennya copas ke halaman baru. Isi kolom judul secepanya begitu klik "New Page", karena kalo telat dikit akan jadi permalink otomatis seperti itu
DeleteSaya mau tanya sob, kalau di menu navigasi atas itu baiknya link label, atau langsung kehalaman posting? Maaf sdikit kurang nyambung.
ReplyDeletemenu navigasi sebaiknya menampilkan link halaman statis dan link label
Deletesaya mau tanya ya...kalau halaman statis itu sebaiknya di header atau di footer. mohon jawabannya ya gan.
ReplyDeleteheader
DeleteAkhirnya ketemu juga, udah ubek ubek situs lain. Nihil 😂, thx gan infonya cara pasang link external 😂. Oh iya gan bagusnya. Langsung masuk keartikel apa masuk ke bagian labelnya gan ?
ReplyDeleteBaiknya ke halaman labelnya saja
DeleteSaya mau tanya cara menambahkan tulisan home itu di bawah menu navigasi gimana yaa?
ReplyDeleteLink home otomatis kalau template bawaan blogger. Kalau bikin baru, simak tips di atas ada Home
Delete