Cara Membuat Kotak Profil Blogger Responsive di Bawah Postingan
January 24, 2016
Menampilkan Kotak Profil Blogger (Author Bio) Responsive plus Media Sosial di Bawah Posting.
Cara Membuat Kotak Profil Blogger di Bawah Posting Blog sangat mudah. Tinggal memasukkan kode dan setting di widget Blog Posts.
Penampakannya bisa dilihat di bawah ini. Demonya bisa dilihat di CB Bloger Lab.
Banyak sekali kotak profil author yang sudah dibagikan para desainernya. Kelebihan Blogger Author Bio Box yang satu ini antara lain:
2. Copas kode CSS berikut ini di atas kode ]]></b:skin> atau </style>
Cara Membuat Kotak Profil Blogger di Bawah Posting Blog sangat mudah. Tinggal memasukkan kode dan setting di widget Blog Posts.
Penampakannya bisa dilihat di bawah ini. Demonya bisa dilihat di CB Bloger Lab.
Banyak sekali kotak profil author yang sudah dibagikan para desainernya. Kelebihan Blogger Author Bio Box yang satu ini antara lain:
- Responsive
- Simple
- Elegan
- Keren pasti
- Plus Akun Media Sosial
- Nyambung langsung ke Google Plus
- Fast Loading
- Tanpa Javascript jadi ringan
- Menampilkan Multiple Author (lebih dari satu penulis blog).
Cara Membuat Kotak Profil Author Responsive di Bawah Postingan
1. Template > Edit HTML2. Copas kode CSS berikut ini di atas kode ]]></b:skin> atau </style>
.authorboxwrap{Font-family: Open Sans;background:#f3f3f3;margin:10px auto 20px;padding:20px;overflow:hidden;border:1px solid #fafafc;}
.avatar-container {float:left;margin-right:20px;border: 1px solid silver;padding: 3px;}
.avatar-container img{width:110px;height:auto;}
.author_description_container h4{font-family:Open Sans; font-weight:700;font-size:16px;display:block;margin:0;margin-bottom:2px}
.author_description_container h4 a{color:#ef4824}
.author_description_container h4 a:hover{color:#404040}
.author_description_container p{margin:0;color:#888;font-size:95%;margin-bottom:8px;font-family: Open Sans;}
.authorsocial a{display:inline-block;text-align:center;margin-right:10px}
.authorsocial a i{font-family:Fontawesome;width:20px;height:20px;line-height:20px;padding:5px;display:block;opacity:1;border-radius:50%;transition:all .3s;}
.authorsocial a:nth-child(1) i {background:#2d609b;color:#fff;}
.authorsocial a:nth-child(2) i {background:#19bfe5;color:#fff;}
.authorsocial a:nth-child(3) i {background:#eb4026;color:#fff;}
.authorsocial a:hover:nth-child(1) i,.authorsocial a:hover:nth-child(2) i,.authorsocial a:hover:nth-child(3) i {opacity:0.90;}
3. Copas kode HTML berikut ini di bawah kode <data:post.body/> kedua dari yang terakhir. Bisa juga dipassang di atas kode <div id='related-posts'>
Isi atau ganti tanda pagar (#) dengan link akun medsos Anda.
4. Save Template!
Kini saatnya menampilkan kotak profil author blogger.
5. Layout > edit widget "Blog Posts" > Centang kotak "Show Author Profile Below Post"
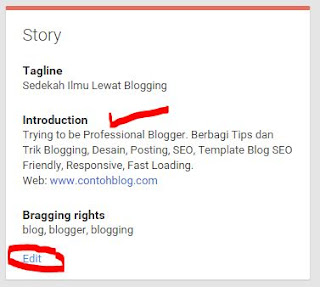
6. Edit deskripsi profil di kolom "Introduction" di akun Google Plus Anda. Klik "About" dan edit bagian "Story".
7. Save!
Note!
Karena ikon media sosial kotak profil author blogger responsive ini menggunakan awesome font, pastikan di template Anda ada link ke Awesome Font. (Lihat: Cara Pasang Font Awesome)
Good Luck and Happy Blogging! (http://www.contohblog.com).*
Sumber
<b:if cond='data:blog.pageType == "item"'> <div class='authorboxwrap'> <div class='authorboxfull'> <div class='avatar-container'>
<a href='#'> <img class='author_avatar' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' height='110' width='110'/> </a> </div> <div class='author_description_container'>
<h4>Author: <a href='#' rel='author'><data:post.author/></a></h4>
<p> <data:post.authorAboutMe/> </p>
<div class='authorsocial'>
<a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/>
</a> <div class='clr'/> </div> </div> </div> </div> <div style='clear:both'/> </b:if>
<a href='#'> <img class='author_avatar' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' height='110' width='110'/> </a> </div> <div class='author_description_container'>
<h4>Author: <a href='#' rel='author'><data:post.author/></a></h4>
<p> <data:post.authorAboutMe/> </p>
<div class='authorsocial'>
<a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/>
</a> <div class='clr'/> </div> </div> </div> </div> <div style='clear:both'/> </b:if>
Isi atau ganti tanda pagar (#) dengan link akun medsos Anda.
4. Save Template!
Kini saatnya menampilkan kotak profil author blogger.
5. Layout > edit widget "Blog Posts" > Centang kotak "Show Author Profile Below Post"
6. Edit deskripsi profil di kolom "Introduction" di akun Google Plus Anda. Klik "About" dan edit bagian "Story".
7. Save!
Note!
Karena ikon media sosial kotak profil author blogger responsive ini menggunakan awesome font, pastikan di template Anda ada link ke Awesome Font. (Lihat: Cara Pasang Font Awesome)
Good Luck and Happy Blogging! (http://www.contohblog.com).*
Sumber
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




Terima kasih gan. Banyak membantu artikelnya. Apabila boleh, ane mau nanya bagaimana caranya membuat kolom komentar Disqus menyatu dengan komentar facebook Komentar ketiga di blog
ReplyDeleteThanks gun..sangat bermanfaat infonya..
ReplyDeletegan mw tanya cara Edit deskripsi profil di kolom "Introduction" di akun Google Plus Anda. Klik "About" dan edit bagian "Story". adanya disebelah mana ya
ReplyDelete