Widget Popular Posts Keren Terbaru untuk di Sidebar Blogger
October 7, 2016
Widget Popular Posts Keren Elegan Terbaru untuk di Sidebar Blogger
BANYAK pilihan gaya, desain, atau tampilan untuk widget Popular Posts (Posting Terpopuler) alias terbanyak dibaca, mulai dari yang simple hingga yang "tidak simple".
Sebelumnya CB sudah share beberapa jenis tampilan popular posts. Kali ini Widget Popular Posts Elegan Terbaru untuk di Sidebar Blogger dari Twistblogger. Keren dan menarik.
Cara Pasang Widget Popular Posts Elegan Terbaru
1. Pasang dulu widget popular postnya: Add a Gadget > pilih Popular Posts
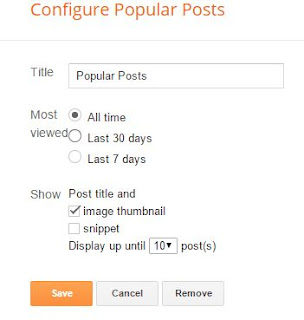
2. Konfigurasi dengan mencentang image thumbnail saja, seperti ini:
3. Anda bisa tampilkan daftar posting terpopuler hingga 10 judul.
4. Save!
Pasang Kode CSS
Kini saatnya mempercantik tampilan popular post.
1. Template > Edit HTML
2. Copas kode berikut ini di atas kode ]]></b:skin>
.widget .widget-item-control a img {
border: none;
width: 20px !important;
height: 20px !important;
padding: none;
background: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
-ie-box-shadow: none;
box-shadow: none;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 0px 0px;
height: 73px !important;
overflow: hidden !important;
list-style-type: none !important;
list-style: none;
}
.sidebar .popular-posts ul {
padding-left:0px !important;
list-style-type: none !important;
}
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0; padding: 0;
}
.sidebar .popular-posts ul li:before {
background: rgba(247, 247, 247, 1);
color: #000000;
content: counter(popcount,decimal);
counter-increment: popcount;
float: right;
font-size: 15px;
line-height: 20px;
list-style-type: none;
padding: 0px 6px 1px 5px;
border-radius: 0px 0px 7px 7px;
position: relative;
display: inline-block;
box-shadow: -2px 2px 10px rgba(187, 187, 187, 0.7);
font-weight: normal;
top: 0px;
right: 1px;
z-index: 999999999999;
border: solid #B5B5B5;
border-width: 0px 1px 1px 1px;
}
.sidebar .PopularPosts .item-thumbnail {
float: left;
margin: 0px!important;
}
.sidebar .PopularPosts img {
padding-right: 0px !important;
width: 72px;
height: 72px;
overflow: hidden !important;
margin-right: 0px;
}
.sidebar .PopularPosts .item-title a:hover {
background: #f6f6f6;
color: #000;
}
.sidebar .PopularPosts .item-title a {
background: #EAEAEA;
color: #6E6E6E;
display: block;
font-size: 14px;
font-weight: normal;
line-height: normal;
font-family: "Oswald",sans-serif;
padding: 10px 30px 0px 78px;
transition: all .4s ease-in-out;
height: 62px;
text-decoration: none;
border-bottom: 1px solid #cccccc;}
Alternatif:
Anda juga bisa pasang kode css di atas dengan cara dibungkus <style> </style> dan dipasang di atas kode </head>
<style>
.widget .widget-item-control a img {
border: none;
width: 20px !important;
height: 20px !important;
padding: none;
background: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
-ie-box-shadow: none;
box-shadow: none;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 0px 0px;
height: 73px !important;
overflow: hidden !important;
list-style-type: none !important;
list-style: none;
}
.sidebar .popular-posts ul {
padding-left:0px !important;
list-style-type: none !important;
}
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0; padding: 0;
}
.sidebar .popular-posts ul li:before {
background: rgba(247, 247, 247, 1);
color: #000000;
content: counter(popcount,decimal);
counter-increment: popcount;
float: right;
font-size: 15px;
line-height: 20px;
list-style-type: none;
padding: 0px 6px 1px 5px;
border-radius: 0px 0px 7px 7px;
position: relative;
display: inline-block;
box-shadow: -2px 2px 10px rgba(187, 187, 187, 0.7);
font-weight: normal;
top: 0px;
right: 1px;
z-index: 999999999999;
border: solid #B5B5B5;
border-width: 0px 1px 1px 1px;
}
.sidebar .PopularPosts .item-thumbnail {
float: left;
margin: 0px!important;
}
.sidebar .PopularPosts img {
padding-right: 0px !important;
width: 72px;
height: 72px;
overflow: hidden !important;
margin-right: 0px;
}
.sidebar .PopularPosts .item-title a:hover {
background: #f6f6f6;
color: #000;
}
.sidebar .PopularPosts .item-title a {
background: #EAEAEA;
color: #6E6E6E;
display: block;
font-size: 14px;
font-weight: normal;
line-height: normal;
font-family: "Oswald",sans-serif;
padding: 10px 30px 0px 78px;
transition: all .4s ease-in-out;
height: 62px;
text-decoration: none;
border-bottom: 1px solid #cccccc;
}
</style>
Widget Popular Popular Post Thumbnail plus Bintang
Kode berikut ini menampilkan daftar artikel terbanyak dibaca dengan efek icon bintang seperti gambar berikut ini:
Copas kode berikut ini di atas kode ]]></b:skin>
Copas kode berikut ini di atas kode ]]></b:skin>
.PopularPosts .item-snippet{display:none} .PopularPosts .item-title{padding:0 5pxfont-weight:700;padding-bottom:.2em;} .PopularPosts .item-thumbnail{margin:0;} .PopularPosts ul{overflow:hidden;list-style:none;background:#fff;padding:5px 5px 0;margin:0;border-top:none} .PopularPosts ul{list-style:none;margin:0;color:#64707a} .PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{background:none;list-style:none;margin:0;padding:0;border:none;outline:none} .PopularPosts ul li img{display:block;float:left;background:#fafafa;margin:0 10px 0 0;height:60px;width:60px;overflow:hidden;} .PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px solid #F1F1F1} .PopularPosts ul li:before{font-family:fontawesome;content:'f005f005f005f005f005';display:inline-block;position:absolute;color:#30AEE1;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s} .PopularPosts ul li:hover:before{opacity:1} .PopularPosts ul li:first-child{border-top:none} .PopularPosts ul li:last-child{border-bottom:none} .PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;} .PopularPosts ul li a:hover{color:#2476e0;} .PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'f005f005f005f005f005';} .PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'f005f005f005f005f123';opacity:.9} .PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'f005f005f005f005f006';opacity:.85} .PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'f005f005f005f123f006';opacity:.8} .PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'f005f005f005f006f006';opacity:.75} .PopularPosts ul li:nth-child(6):before{font-family:fontawesome;content:'f005f005f123f006f006';opacity:.7} .PopularPosts ul li:nth-child(7):before{font-family:fontawesome;content:'f005f005f006f006f006';opacity:.75} .PopularPosts ul li:nth-child(8):before{font-family:fontawesome;content:'f005f123f006f006f006';opacity:.7} .PopularPosts ul li:nth-child(9):before{font-family:fontawesome;content:'f005f006f006f006f006';opacity:.75} .PopularPosts ul li:nth-child(10):before{font-family:fontawesome;content:'f123f006f006f006f006';opacity:.7}
Save!
Demikian cara memasang Widget Popular Posts Elegan Terbaru untuk di Sidebar Blogger. Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




kalau contoh blog pakai yang mana
ReplyDelete