Navigasi Menu Blog Responsive Terbaik plus Sosial Link dan Kotak Pencarian
April 29, 2018
Navigasi Menu Blog Responsive Terbaik plus Sosial Link dan Kotak Pencarian.
INI navigasi menu blog responsive terbaik plus link icon media sosial dan kotak pencarian versi CB Blogger. Setelah utak-atik dan memadukan berbagai kode menu responsive yang ada.
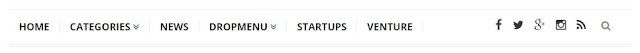
Ini penampakannya di desktop dan HP (mobile).
Navigasi Menu Blog Responsive Terbaik versi Mobile
Navigasi Menu Blog Responsive Terbaik versi Desktop
Cara memasangnya
1. Tema > Edit HTML
2. Copas kode CSS Navigasi Menu Blog Responsive Terbaik ini di atas kode ]]></b:skin>
.main-nav {background:#fff;border-top:1px solid #f1f1f1;border-bottom:4px double #eaeaea;display:block;width:100%;margin:0 auto;max-width: 940px;margin-bottom: 25px;margin-top: 15px;}
.menu {display: block;padding: 5px 0;margin: 10px 0;}
.menu li {display: inline-block; position: relative; z-index: 10;}
.menu li.home, .menu ul li ul li{margin:0;}
.menu ul li a, .menu ul li ul li a{border:0;}
.menu ul li::after, .menu ul li ul li::after{height:0;}
.menu li{margin-left: -4px;}
.menu li a {border-right: 1px solid #eee; font-size: 15px; font-weight: bold; padding:0 15px; text-transform: uppercase; text-decoration: none; line-height:18px; display: block; color: #222; transition: all 0.2s ease-in-out 0s;}
.menu li::after {content: '';display: block; width: 0; height: 3px; background: #fff; transition: width .3s;}
.menu li:hover::after, .menu li.home::after{width: 100%; //transition: width .3s;}
.menu li a:hover,.menu li:hover>a {}
.menu ul {visibility: hidden; opacity: 0; margin: 0; padding: 0; width: 160px; position: absolute; left: 0px; background: #fff; z-index: 9; transform: translate(0,20px); transition: all 0.2s ease-out;}
.menu ul:after {line-height: 14px; bottom: 100%; left: 20%; border: solid transparent; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-bottom-color: #fff; border-width: 6px; margin-left: -6px;}
.menu ul li {display: block; float: none; background: none; margin: 0; padding: 0;}
.menu ul li a, .menu ul li ul li a{border-bottom:1px solid #eaeaea;}
.menu ul li a {font-size:14px;display: block;text-transform:none;color: #333;background: #fafafc;padding: 10px 0 10px 15px;}
.menu ul li a:hover,.menu ul li:hover>a {color: #009CCC;}
.menu li:hover>ul {visibility: visible; opacity: 1; transform: translate(0,0);}
.menu ul ul {left: 149px; top: 0px; visibility: hidden; opacity: 0; transform: translate(20px,20px); transition: all 0.2s ease-out;}
.menu ul ul:after {content: " "; left: -6px; top: 10%; border: solid transparent; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-right-color: #009CCC; border-width: 6px; margin-top: -6px;}
.menu li>ul ul:hover {visibility: visible; opacity: 1; transform: translate(0,0);}
.resp-desk {display: none; padding: 15px 15px; text-transform: uppercase; font-weight: 600;}
.resp-desk {}
.resp-desk a{color: #222;}
.social-ico{float:right; display:inline; line-height:45px; margin-right:13px;}
.social-ico a{padding:0px 6px; font-size:18px; opacity:.9; color:#222;}
.social-ico a:hover{opacity:1}
a.homer {}
@media (max-width: 800px) {
.menu {display: none;}
.resp-desk,.resp-desk1 {display: block; margin-top:0px;}
nav {margin: 0; background: none;}
.menu {}
.menu li {display: block; margin: 0;}
.menu ul li a{margin-left:25px;}
.menu li a {background: #fbfbfb;border: 0;color: #333;padding: 10px 0 10px 15px;border-bottom: 1px solid #f1f1f1;}
.menu li a:hover,.menu li:hover>a,.menu ul li a:hover,.menu ul li:hover>a {background: #F6F6F6; color: #909090;}
.menu ul {visibility: hidden; opacity: 0; top: 0; left: 0; width: 100%; transform: initial;}
.menu li:hover>ul {visibility: visible; opacity: 1; position: relative; transform: initial;}
.menu ul ul {left: 0; transform: initial;}
.menu li>ul ul:hover {transform: initial;}
.with-ul::after,.menu ul::after{display:none;color:#909090; border-bottom-color:#909090;}
.menu li::after{height:0;}
.social-ico{margin:-51px 12px 0 0;}
}
#search_box {width:50px;position:relative;height:40px;float:right}
#search_box #search{float:right;top:0;right:50px;position:absolute;border:1px solid #d9e0e2;border-right:0;display:none}
#search_box #search #search_text{color:#888;width:210px;padding:10px;font-size:14px;border:0 none;height:40px;margin-right:0;outline:none;background:#fff;float:left;box-sizing:border-box;transition:all .15s}
#search_box #search #search_text:focus{background:#efefef}
#search_box .search_button{float:right;border:1px solid #fff;color:#888;height:40px;width:50px;text-align:center;line-height:45px;display:inline-block;cursor:pointer}
#search_box .search_button.active,#search_box .search_button:hover{background:#00aa9f;color:#fff;}
3. Copas kode HTML Navigasi Menu Blog Responsive Terbaik ini di bawah kode header template Anda.
<!-- Main Menu Start -->
<nav class='main-nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<div class='resp-desk'><a href='#' id='duled'><i class='fa fa-reorder'/> MENU</a></div>
<div class='social-ico'>
<!-- Social Profile Icons -->
<a href='YOUR-FACEBOOK-URL' rel='nofollow' title='Like us'><i class='fa fa-facebook'/></a>
<a href='YOUR-TWITTER-URL' rel='nofollow' title='Follow us'><i class='fa fa-twitter'/></a>
<a href='YOUR-GOOGLE+-URL' rel='nofollow' title='Google Plus'><i class='fa fa-google-plus'/></a>
<a href='RSS-FEED-URL' rel='nofollow' title='instagram'><i class='fa fa-instagram'/></a>
<a href='RSS-FEED-URL' rel='nofollow' title='Rss feeds'><i class='fa fa-rss'/></a>
<div id='search_box'>
<form action='/search' id='search' method='get'>
<input class='search_text' id='search_text' name='q' onblur='if (this.value == '') {this.value = 'Press Enter to Submit';}' onfocus='if (this.value == 'Search...') {this.value = '';}' type='text' value='Search...'/>
</form>
<div class='search_button'><i class='fa fa-search'/></div>
</div>
</div>
<ul class='menu'>
<li class='home'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a class='with-ul' href='#' itemprop='url'><span itemprop='name'>Categories</span> <i class='fa fa-angle-double-down'/></a>
<ul class='sub-menu'>
<li><a href='#'>Sub-Menu 1</a></li>
<li><a href='#'>Sub-Menu 2</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
</ul>
</li>
<li><a href='#'>Sub-Menu 3</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>News</span></a></li>
<li><a class='with-ul' href='#' itemprop='url'><span itemprop='name'>Dropmenu</span> <i class='fa fa-angle-double-down'/></a>
<ul class='sub-menu'>
<li><a href='#'>Sub-Menu 1</a></li>
<li><a href='#'>Sub-Menu 2</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
</ul>
</li>
<li><a href='#'>Sub-Menu 3</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Startups</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Venture</span></a></li>
</ul>
</nav>
<div class='clear'/>
<!-- Main Menu End -->
4. Copas kode JS Navigasi Menu Blog Responsive Terbaik ini di atas kode </body> atau </header>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var touch = $('#duled');
var menu = $('.menu');
$(touch).on('click', function (e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function () {
var w = $(window).width();
if (w > 800 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
!function(){$(".search_button").on("click",function(t){t.preventDefault(),$("#search").animate({width:"toggle"}).focus(),$(".search_button").toggleClass("active")})}()
//]]>
</script>
5. Save!
Demikian Navigasi Menu Blog Responsive Terbaik plus Sosial Link dan Kotak Pencarian versi CB Blogger dan cara memasangnya.
Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



No comments on Navigasi Menu Blog Responsive Terbaik plus Sosial Link dan Kotak Pencarian
Post a Comment