Cara Memasang Menu Responsive Dropdown untuk Blogger
February 18, 2019
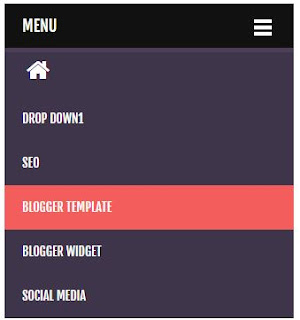
Menu responsive dropdown untuk Blogger ini murni CSS HTML tanpa Javascript. Tampilannya keren dan ramah pengguna (user friendly). Ini penampakan versi mobile.
Navigasi menu merupakan elemen penting sebagai internal linking. Menu memudahkan pengunjung mengeksplorasi konten blog dan memandu mereka dalam mencari informasi yang dibutuhkan.
Menu juga menjadi gambaran konten atau isi blog. Menu biasanya berisi link ke halaman label (label pages), selain link ke halaman statis about, kontak, disclaimer, dan sitemap.
2. Copas kode berikut ini bawah kode <div id='header'> ... </div> atau yang mirip dengannya.
Ubah kode tanda pagar (#) dengan URL link yang ditampilkan. Nama link atau nama menunya menyesuaikan dengan link.
3. Copas kode berikut ini atas kode </head>
4. Pasang link ke Awesome Font berikut ini di atas kode </head>
5. Simpan template! Save.
Demikian Cara Memasang Menu Responsive Dropdown untuk Blogger. Masih banyak jenis menu responsive lain yang sudah CB share di blog ini. Silakan cek menu responsive.
Good Luck & Happy Blogging! (www.contohblog.com).*
 |
| Mobile Nav Menu Blogger.* |
Navigasi menu merupakan elemen penting sebagai internal linking. Menu memudahkan pengunjung mengeksplorasi konten blog dan memandu mereka dalam mencari informasi yang dibutuhkan.
Menu juga menjadi gambaran konten atau isi blog. Menu biasanya berisi link ke halaman label (label pages), selain link ke halaman statis about, kontak, disclaimer, dan sitemap.
Cara Memasang Menu Responsive Dropdown untuk Blogger
1. Tema > Edit HTML2. Copas kode berikut ini bawah kode <div id='header'> ... </div> atau yang mirip dengannya.
<nav id='menu1'>
<input type='checkbox'/><label><span>CB</span></label>
<ul>
<li class='homers'><a href='/'><i class='fa fa-home fa-2x fa-fw'></i></a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Kontak</a></li>
<li><a href='#'>Sitemap</a></li>
<li><a href='#'>Select Category</a>
<ul class='menus'>
<li><a href='#'>Label 1</a></li>
<li><a href='#'>Label 2</a></li>
<li><a href='#'>Label 3</a></li>
<li><a href='#'>Label 4</a></li>
</ul></li>
<li><a href='#'>Dropdown</a>
<ul class='menus'>
<li><a href='#'>Submenu 1</a></li>
<li><a href='#'>Submenu 2</a></li>
<li><a href='#'>Submenu 3</a></li>
</ul></li>
<li><a href='#'>Social Media</a></li>
<li><a href='https://www.contohblog.com' target='_blank'>Link</a></li>
</ul><a href="#" id="pull" style="font-family: fjalla one;font-size: 18px;">MENU</a>
</nav>
Ubah kode tanda pagar (#) dengan URL link yang ditampilkan. Nama link atau nama menunya menyesuaikan dengan link.
3. Copas kode berikut ini atas kode </head>
<style>
#menu-wrapper{background:#4b3f57;height:50px;width:100%;position:relative}
#menu1 {color:#fff;height:55px;margin-bottom: 20px;}
#menu1 ul,#menu1 li{margin:0;padding:0;list-style:none}
#menu1 ul{height:50px;background:#4b3f57}
#menu1 li{float:left;display:inline;position:relative;font-family:'Fjalla One';font-size:16px;font-weight:400;text-transform:uppercase}
#menu1 li a{background:#4b3f57;color:#fff}
#menu1 a{display:block;line-height:50px;padding:0 14px;text-transform:uppercase;color:#fff;transition:all .2s ease-in-out;font-size:16px}
#menu1 li:hover > a{background:#48d;color:#fff}
#menu1 li a:hover{color:#fff}
#menu1 li:last-child a{border-right:none}
#menu1 input{display:none;margin:0;padding:0;width:80px;height:50px;opacity:0;cursor:pointer}
#menu1 label{font-family:'Oswald';font-size:30px;font-weight:400;text-transform:capitalize;display:none;width:35px;height:51px;line-height:51px;text-align:center}
#menu1 label span{font-size:13px;position:absolute;left:35px}
#menu1 ul.menus{visibility:hidden;opacity:0;height:auto;overflow:hidden;width:166px;background:#3f354a;position:absolute;z-index:99;display:none;color:#fff;transition:all .3s ease-in-out}
#menu1 li > ul.menus{transition:all .3s linear}
#menu1 li:hover > ul.menus{visibility:visible;opacity:1;display:block;-moz-animation:fadeInUp .3s ease-in-out;-webkit-animation:fadeInUp .3s ease-in-out;animation:fadeInUp .3s ease-in-out;transition:all .3s linear}
#menu1 a.ai,#menu1 a.trigger2{padding:0 27px 0 14px;transition:all .3s linear}
#menu1 li:hover > a.ai,#menu1 a.ai:hover{background:#48d;color:#fff}
#menu1 li > a.ai::after{content:"";margin:0 auto;background:url(https://2.bp.blogspot.com/-mHVCs4K3A84/U9vKbpqhSmI/AAAAAAAAE5E/y7Dp7HzmenA/s1600/arrow.png) no-repeat;width:10px;height:10px;line-height:50px;position:absolute;top:20px;right:10px;transition:all .3s linear}
#menu1 li:hover > a.ai::after{content:"";margin:0 auto;background:url(http://3.bp.blogspot.com/-ihlfaVl0yFM/U9vMSJa-tLI/AAAAAAAAE5Q/9SRXYxdvmmI/s1600/arrowhover.png) no-repeat;width:10px;height:10px;line-height:50px;position:absolute;top:20px;right:10px;transition:all .3s linear}
#menu1 ul.menus a{background:#3f354a;color:#fff;border-bottom:1px solid #3a3144;transition:all .3s linear}
#menu1 ul.menus a:hover{background:#322a3b;color:#fff;transition:all .1s linear}
#menu1 ul.menus li{display:block;width:100%;font-family:'Open Sans';font-size:13px;font-weight:400;text-transform:none}
#menu1 ul.menus li:hover{width:100%}
#menu1 ul.menus li:last-child{border-bottom:none}
#menu1 ul.menus li:first-child a{border-top:none}
#menu1 ul.menus li:last-child a{border-bottom:none}
#menu1 ul.menus li:hover a{background:#322a3b;color:#fff}
#menu1 .homers a{background:#f35d5c;color:#fff}
#menu1 .homers a:hover{background:#d95353;color:#fff}
#menu1 .homers1 a{box-shadow:inset 0 -4px 0 0 #f35d5c;color:#fff}
#menu1 .homers1 a:hover{box-shadow:inset 0 -54px 0 0 #f35d5c;color:#fff}
@media screen and (max-width:960px) {
#menu1{position:relative;background:#4b3f57;color:#fff}
#menu1 ul{background:#3f354a;position:absolute;top:100%;right:0;left:0;z-index:5;height:auto;display:none}
#menu1 ul.menus{width:100%;position:static}
#menu1 li{display:block;width:100%;text-align:left}
#menu1 a{border:none;background:#111;}
#menu1 li a{color:#fff;background:#3f354a;}
#menu1 li a:hover{background:#f35d5c;color:#fff}
#menu1 li:hover{background:#f35d5c;color:#fff}
#menu1 li:hover > a.ai,#menu1 a.ai:hover{background:#f35d5c;color:#fff}
#menu1 li:hover > a,#menu1 li a:hover{background:#f35d5c;color:#fff;box-shadow:none;transition:.3s linear}
#menu1 ul.menus a{background:#3f354a;color:#fff;border-bottom:none}
#menu1 ul.menus a:hover{background:#f35d5c;color:#fff;border-left:none}
#menu1 ul.menus li{background:#3f354a;color:#fff;border-bottom:none}
#menu1 ul.menus li:hover{background:#f35d5c;color:#fff;border-left:none}
#menu1 ul.menus li a{background:#3f354a;color:#fff;border-bottom:none}
#menu1 ul.menus li a:hover{background:#f35d5c;color:#fff;border-left:none}
#menu1 input,#menu1 label{display:inline-block;position:absolute;right:0;top:0}
#menu1 input:after,#menu1 label:after{content:"";background:url(http://1.bp.blogspot.com/-P2RRijDirXA/U8ftwSomm6I/AAAAAAAAEbo/tLU4c5dk2K4/s1600/nav-icon.png) no-repeat;width:30px;height:30px;display:inline-block;position:absolute;right:15px;top:17px}
#menu1 input{z-index:4}
#menu1 input:checked + label{color:#fff;font-weight:700}
#menu1 input:checked ~ ul{display:block}
#menu1 .homers a{background:transparent;color:#fff}
#menu1 .homers a:hover{background:#f35d5c;color:#fff}
#footer-widgetfix{width:100%;overflow:hidden}
#menu1 li:hover > a.ai::after{content:"";width:6px;height:6px;border:2px solid #fff;border-right-width:0;border-top-width:0;transform:rotate(320deg);-webkit-transform:rotate(320deg);-moz-transform:rotate(320deg);-o-transform:rotate(320deg);-ms-transform:rotate(320deg);position:absolute;top:19px;right:12px;transition:all .3s linear}
}
</style>
4. Pasang link ke Awesome Font berikut ini di atas kode </head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
5. Simpan template! Save.
Demikian Cara Memasang Menu Responsive Dropdown untuk Blogger. Masih banyak jenis menu responsive lain yang sudah CB share di blog ini. Silakan cek menu responsive.
Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »

هاي
ReplyDelete