Cara Pasang Video Youtube Responsive di Blog Tanpa Ribet
February 23, 2019
Posting video merupakan salah satu trending blogging. Tulisan dilengkapi video akan menambah SEO. Sebelumnya CB sudah share juga cara pasang video youtube seo friendly.
Kita harus pastikan Video Youtube yang dipasang itu responsive (mobile-friendly) agar bisa dibuka dengan mudah dan indah di HP.
5. Modifikasi kode tadi dengan cara:
Sehingga menjadi seperti ini:
Nah, kode terakhir itulah yang Anda pasang (copas) ke postingan di mode HTML. Itulah kode untuk Video Youtube responsive di postingan blog.
Untuk selanjutnya, Anda tinggal ganti saja kode yang warna merah dengan kode video Youtube yang lain, jika akan memposting video youtube yang lain.
Hasilnya memang ada masalah di tinggi (height) yang menyisakan background hitam jika dibuka di HP. Tapi itu tidak terlalu masalah.
Namun, jika Anda seorang perfeksionis, yang ingin sempurna, silakan ikuti langkah "ribet" memposting video youtube berikut ini.
1. Lakukan langkah seperti di atas, hingga nomor 4 (copy kode tempel/embed video).
2. Copas kode berikut ini di mode HTML
3. Publish!
Untuk menjadikkannya responsive, copas kode CSS berikut ini di atas kode ]]></b:skin>
4. Save! Simpan template.
Setiap kali Anda posting video youtube, agar responsive, maka masukkan kode tempelnya di antara kode <div> dan </div>. Ini kodenya:
Demikian cara pasang video youtube responsive di blog tanpa ribet dan pake ribet. Good Luck & Happy Blogging! (www.contohblog.com).*
Kita harus pastikan Video Youtube yang dipasang itu responsive (mobile-friendly) agar bisa dibuka dengan mudah dan indah di HP.
Cara Pasang atau Posting Video Youtube Responsive di Blog Tanpa Ribet.
Berikut ini Cara Pasang atau Posting Video Youtube Responsive di Blog Tanpa Ribet.
1. Buka Video Youtube yang akan dipasang di postingan blog.
2. Klik SHARE
3. Klik Embed
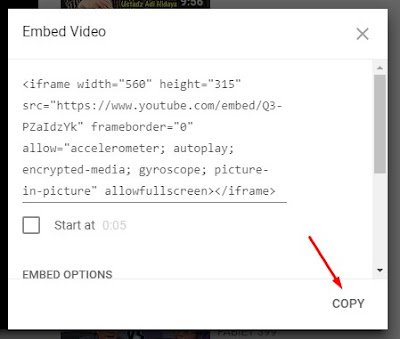
4. Klik Copy
Ini kode yang dicopy tadi.
2. Klik SHARE
3. Klik Embed
4. Klik Copy
Ini kode yang dicopy tadi.
<iframe width="560" height="315" src="https://www.youtube.com/embed/Q3-PZaIdzYk?rel=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
5. Modifikasi kode tadi dengan cara:
- Ubah angka 560 menjadi 100%
- Ubah angka 315 menjadi 400
- Hapus kode autoplay
Sehingga menjadi seperti ini:
<iframe width="100%" height="400" src="https://www.youtube.com/embed/Q3-PZaIdzYk?rel=0" frameborder="0" allow="accelerometer; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Nah, kode terakhir itulah yang Anda pasang (copas) ke postingan di mode HTML. Itulah kode untuk Video Youtube responsive di postingan blog.
Ini hasilnya (demonya)
Untuk selanjutnya, Anda tinggal ganti saja kode yang warna merah dengan kode video Youtube yang lain, jika akan memposting video youtube yang lain.
Cara Pasang Video Youtube Responsive di Blog PAKE Ribet
Tips di atas adalah Cara Pasang Video Youtube Responsive di Blog Tanpa Ribet harus memasukkan kode ke template.Hasilnya memang ada masalah di tinggi (height) yang menyisakan background hitam jika dibuka di HP. Tapi itu tidak terlalu masalah.
Namun, jika Anda seorang perfeksionis, yang ingin sempurna, silakan ikuti langkah "ribet" memposting video youtube berikut ini.
1. Lakukan langkah seperti di atas, hingga nomor 4 (copy kode tempel/embed video).
2. Copas kode berikut ini di mode HTML
<div class="youtube-responsive-container">
<!-- Kode Temple Video Youtube di Sini -->
</div>
3. Publish!
Untuk menjadikkannya responsive, copas kode CSS berikut ini di atas kode ]]></b:skin>
.youtube-responsive-container {
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
overflow:hidden;
}
.youtube-responsive-container iframe, .youtube-responsive-container object, .youtube-responsive-container embed {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
4. Save! Simpan template.
Setiap kali Anda posting video youtube, agar responsive, maka masukkan kode tempelnya di antara kode <div> dan </div>. Ini kodenya:
<div class="youtube-responsive-container">
<!-- Kode Temple Video Youtube di Sini -->
</div>
Demikian cara pasang video youtube responsive di blog tanpa ribet dan pake ribet. Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »





Coba dulu Bang. Terima kasih infonya.
ReplyDelete