Cara Membuat Halaman Daftar Isi (Sitemap) Blog Berdasarkan Tanggal Publikasi
May 13, 2018
Cara Membuat Halaman Daftar Isi (Sitemap) Blog Berdasarkan Tanggal Publikasi. Sitemap artinya peta situs. Ada dua jenis sitemap, yakni sitemap XML dan sitemap HTML.
Sitemap XML adalah peta situs yang didaftarkan ke Google Search Consel dengan kode domain/sitemap.xml dan Sitemap HTML adalah daftar isi berupa daftar semua postingan blog yang ditampilkan di halaman khusus, misalnya Sitemap.
Nah, tutorial kali ini tentang Sitemap HTML. Makanya disebut juga Daftar Isi Blog.
Sitemap Blog Berdasarkan Tanggal Publikasi
Sebelumnya CB sudah share cara membuat daftar isi blog berdasarkan kategori (label), sitemap tabulasi, daftar isi blog accordion, sitemap berdasarkan abjad, dan daftar isi plus gambar.
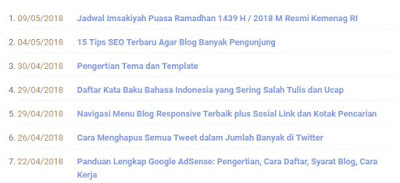
Kali ini CB share cara membuat daftar isi blog berdasarkan tanggal publikasi. Ini penampakannya.
Daftar Isi (Sitemap) Blog Berdasarkan Tanggal Publikasi
Berikut ini cara membuatnya. Lakukan sesuai dengan tutorial agar berfungsi dengan baik.
Cara Membuat Halaman Daftar Isi (Sitemap) Blog Berdasarkan Tanggal Publikasi
1. Klik menu Page (halaman) di dashboard blog Anda.
2. Klik New Page (laman baru)
3. Isi judul dengan Sitemap atau Daftar Isi
4. Klik Mode HTML.
5. Copas kode berikut ini
<style>
#w-sitemap-wrapper {font-size:14px}
#w-sitemap-wrapper ol {margin:0;padding:0}
#w-sitemap-wrapper li {position:relative;padding:.385em 0 .385em 6.923em;border-top:none;border-bottom:1px solid #f6f6f6;list-style: none;margin:0}
#w-sitemap-wrapper span {position:absolute;left:0;color:#bd8b56}
#w-sitemap-wrapper a {font-weight:bold}
#w-sitemap-loading-msg {height:100px;line-height:100px;text-align:center;font-weight:bold;letter-spacing:1px;font-size:18px;color:#bbbbbb}</style>
<script>
(function(c,m){var h=window;var l=document;var e="w-sitemap-wrapper";var g="w-sitemap-loading-msg";var b=h.location;var n=b.protocol;var f=b.hostname;var k=0;l.write("<div id='"+e+"'><ol></ol><div id='"+g+"'>"+m+"</div></div>");var a=l.getElementById(e);var d=l.getElementById(g);var j=l.getElementById(e).getElementsByTagName("ol")[0];function i(o){var p=l.createElement("script");p.src=n+"//"+f+"/feeds/posts/summary?alt=json-in-script&callback=wijs_get_sitemap&start-index="+o+"&max-results=150";a.appendChild(p)}h.wijs_get_sitemap=function(E){var A=E.feed.entry;var u=parseInt(E.feed.openSearch$totalResults.$t);var x=A.length;var w="";for(var s=0;s<x;s++){var o=A[s];var C=o.title.$t;var p;var D=o.link;var y=D.length;for(var r=0;r<y;r++){if(D[r].rel==="alternate"){p=D[r].href;break}}var z=o.published.$t;var q=z.substring(0,4);var t=z.substring(5,7);var v=z.substring(8,10);var B=c.replace("dd",v).replace("mm",t).replace("yyyy",q);w+="<li><span>"+B+"</span><a href='"+p+"'>"+C+"</a></li>"}j.innerHTML+=w;k+=x;if(k<u){i(k+1)}else{d.parentNode.removeChild(d)}};i(1)})("dd/mm/yyyy","Loading......");</script>
6. Jangan klik mode Compose!
7. Langsung saja klik Publish! Publikasikan.
Selesai.
Fungsi Daftar Isi
Halaman daftar Isi (table of content) berfungsi sebagai navigasi sekaligus tautan internal (internal link) yang dianjurkan Google.
Halaman daftar isi juga memudahkan admin dan pengunjung mencari postingan yang diinginkan. Tidak wajib ada, namun dengan adanya sitemap ini blog kita akan terkesan profesional dan memandu mesin pencari juga untuk indeks dan crawl konten blog.
Demikian Cara Membuat Halaman Daftar Isi (Sitemap) Blog Berdasarkan Tanggal Publikasi. Kode sitemap ini CB dapatkan dari wiblogger. Desainnya simple dan bersih.
Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




Min max-results nya gak bekerja malah menampilkan semua postingan
ReplyDeleteEmang gak pake max results. Biarin aja.
DeleteMin kalau mau rubah format tanggalnya gimana jadi 21 Januari, 2022
ReplyDeleteoh oke... min kalau mau ganti format tanggalnya jadi misal "1 januari 2023" gimana?
ReplyDeleteUntuk ganti format tanggalnya gimana nin jadi misal 2 Mei 2001?
ReplyDeletebiar nomor urutnya ga muncul gimana min?
ReplyDelete