Cara Menampilkan Gambar Thumbnail Halaman Depan Blog di Facebook dan Twitter
September 10, 2020
SAAT alamat blog atau halaman depan (homepage) blog kita dishare di Facebook atau Twitter, bagusnya muncul gambar thumbnail berupa logo atau gambar pilihan kita.
Contohnya seperti homepage Contoh Blog ini:
Silakan cek blog Anda di sini:
Cara Menampilkan Gambar Thumbnail Halaman Depan Blog di Facebook dan Twitter
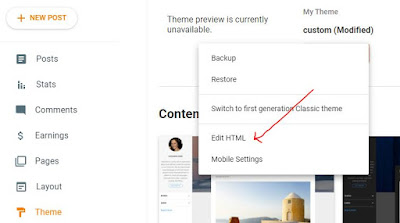
Di dashboard Blogger Anda, Klik Tema > Edit HTML
1. Klik tanda panah di samping Customize
2. Pilih Edit HTML
3. Copas/simpan kode berikut ini di atas kode <b:skin>
<b:if cond='data:blog.postImageUrl'><meta expr:content='data:blog.postImageUrl' property='og:image'/><b:else/><b:if cond='data:blog.postImageThumbnailUrl'><meta expr:content='data:blog.postThumbnailUrl' property='og:image'/><b:else/><meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDkfT6zFdaQGrV3BJAY6lAQo93OKAupxUSiGxH4DWPtp_7zKgY5OxNc0ArNANR0puhV5O-tWItp7cCVh9XZKCkD0Rundlkz2aK2gJruPaQttRIXpeXWYU_qE5krIrwYlsNPWvawXprADjh/s16000/logo-fsp-lem-spsi.JPG' property='og:image'/><b:else/><meta expr:content='data:blog.blogspotFaviconUrl' property='og:image'/></b:if></b:if><b:if cond='data:blog.postImageUrl'><meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/><b:else/><b:if cond='data:blog.postImageThumbnailUrl'><meta expr:content='data:blog.postThumbnailUrl' name='twitter:image:src'/><b:else/><meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDkfT6zFdaQGrV3BJAY6lAQo93OKAupxUSiGxH4DWPtp_7zKgY5OxNc0ArNANR0puhV5O-tWItp7cCVh9XZKCkD0Rundlkz2aK2gJruPaQttRIXpeXWYU_qE5krIrwYlsNPWvawXprADjh/s16000/logo-fsp-lem-spsi.JPG' name='twitter:image:src'/></b:if></b:if><meta content='summary_large_image' name='twitter:card'/>
4. Ganti link gambar warna merah dengan gambar logo atau gambar pilihan Anda.
5. Simpan!
Selesai. Silakan cek dengan menggunakan laman Debug Facebook dan Twitter Card Validator di atas.
Demikian Cara Menampilkan Gambar Thumbnail Halaman Depan Blog di Facebook dan Twitter.*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »





Caranya mudah sekali ya
ReplyDeleteSaya sudah menerapkan sejak lama
Dan hasilnya juga keren, tampak lebih profesional
Terimakasih atas sharingnya